[Tutoriel]Créer des boutons web 2.0
![[Tutoriel]Créer des boutons web 2.0](http://www.supportduweb.com/ftp/ybouane/scripts_astuces/photoshop/bouton_web2.0_1/img_apercu.png) Le 21/08/2010 à 18:42:10
Le 21/08/2010 à 18:42:10
Note: 4/5
Mots clés: Tutoriel gratuit pour faire des boutons web 2.0 sous photoshop tutoriaux photoshop bouton web 2.0 degradé facil
Bonjour,
dans ce tutoriel, vous allez apprendre à créer des boutons web 2.0 avec le logiciel de graphisme photoshop.
Voici un aperçu du bouton:

Le bouton style web 2.0 que vous allez faire dans ce tutoriel
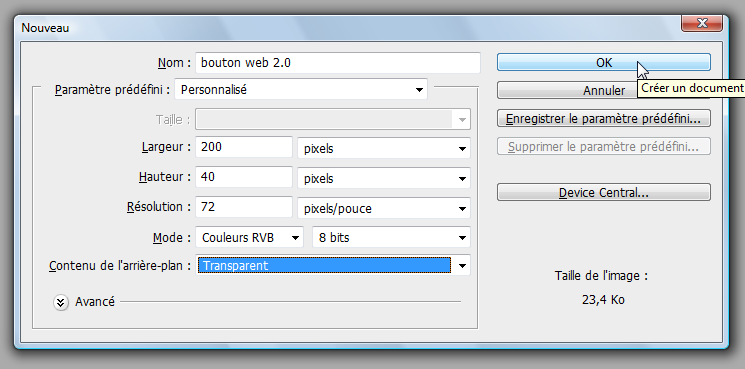
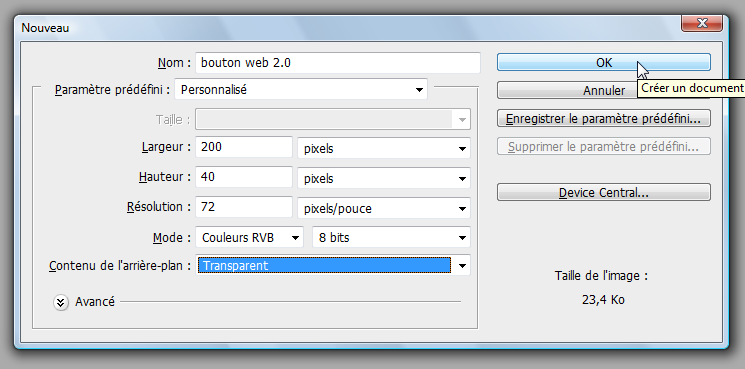
Bon pour commencer, ouvrez photohop et créez un document avec un fond transparent avec les mesure 200px*40px:

Avec l'outil rectangle de sélection (M) faites une sélection comme ci-dessous:

Remplissez le pot de peinture avec la couleur blanche:

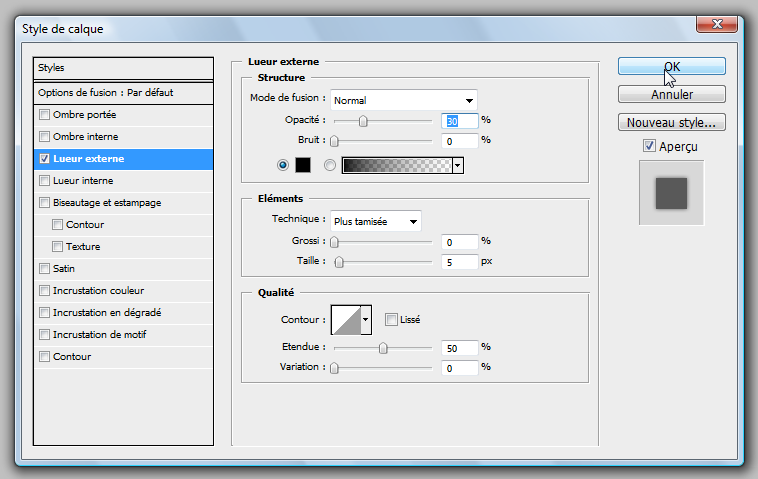
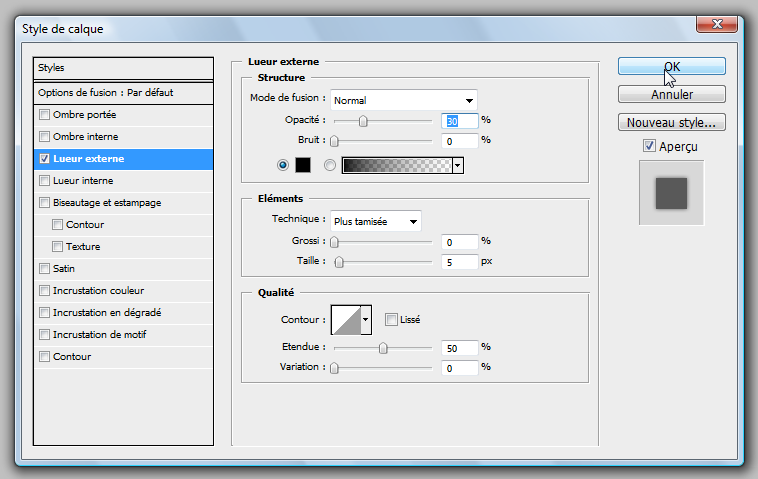
Double clic sur la vignette du calque, la fenêtre des options de fusion s'ouvre. Appliquez une lueur externe avec les paramètres ci-dessous:

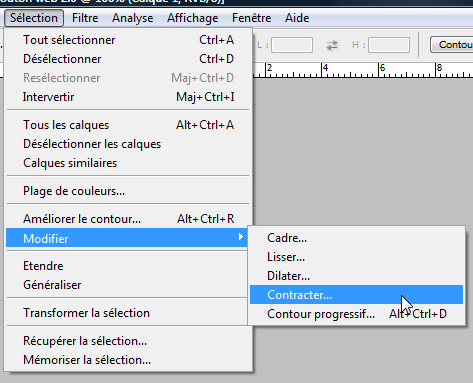
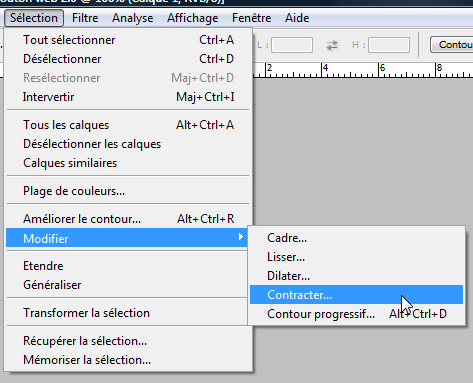
Créez un nouveau calque et allez dans le menu Selection -> Modifier -> Contracter :

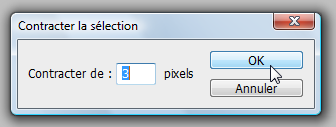
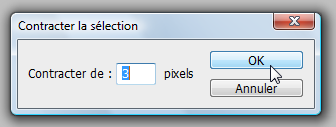
Laissez la valeur à 3 et cliquez sur OK:

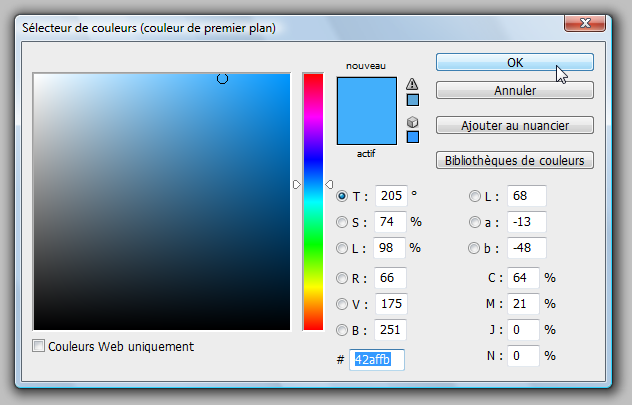
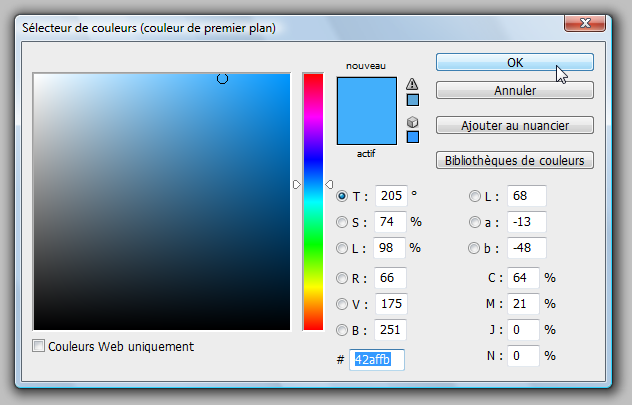
Maintenant changez la couleur du premier plan avec la couleur du bouton, ici j'ai mis la couleur #42affb:

D'abord, téléchargez le fichier ci-dessous qui contient un dégradé que vous allez pouvoir utiliser et réutiliser.

Fichier grd contenant le dégradé que l'on vas utiliser
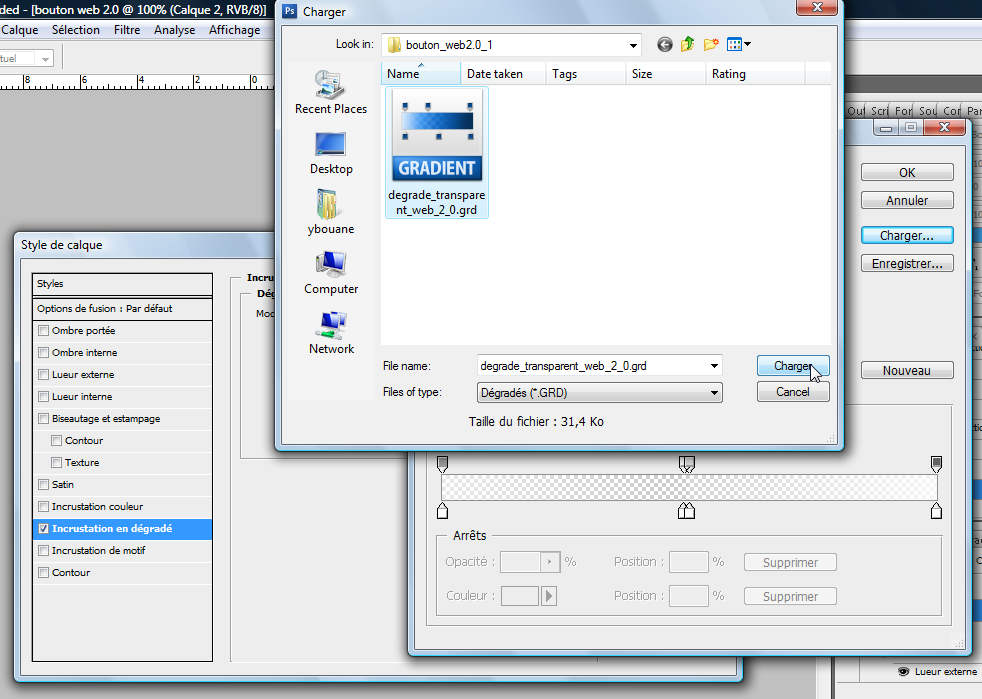
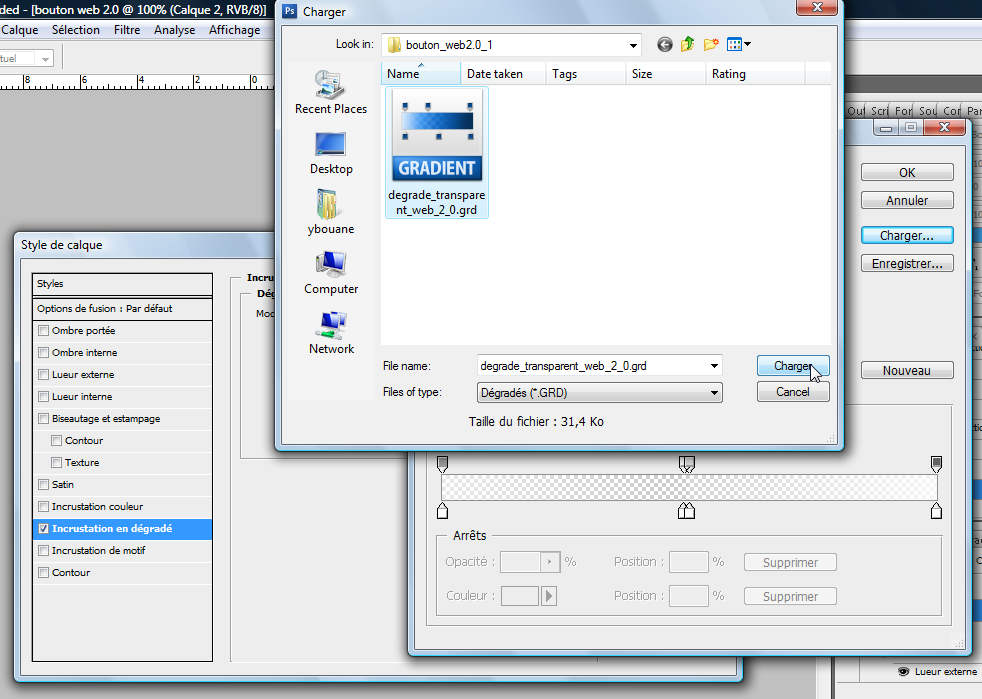
Ensuite faites un double clic sur le calque pour ouvrir les options de fusion, Allez dans incrustation de dégradé cliquez sur le dégradé (noir à blanc), l'éditeur de dégradé s'ouvre, cliquez sur charger et ensuite allez cherche le fichier que vous avez téléchargé. Ensuite cliquez sur Ouvir, OK, OK:

Pour le fond, c'est fini, il ne reste que le texte, prenez l'outil texte, et tracez un rectangle comme ce qui suit:

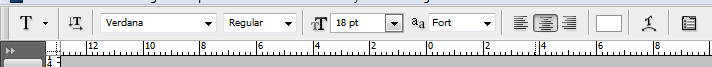
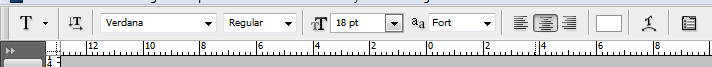
Tapez votre texte, sélectionnez le et mettez ses paramètre comme ceci:

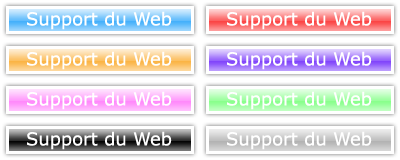
C'est fini, voici à quoi doit ressembler votre bouton:

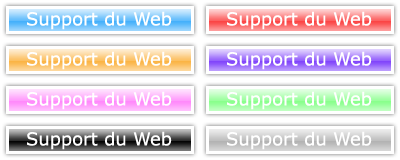
Maintenant, vous pouvez changer la couleur très rapidement, il suffit d'aller dans le calque que l'on a colorié en bleu et de changer la couleur.

Merci et j'espère que ce tutoriel vous a plus

.
Scripts et Tutoriels similaires
![[Tutoriel]Créer des boutons web 2.0](http://www.supportduweb.com/ftp/ybouane/scripts_astuces/photoshop/bouton_web2.0_1/img_apercu.png) Le 21/08/2010 à 18:42:10
Le 21/08/2010 à 18:42:10













 .
.