Bonjour, dans ce tutoriel, je vais vous apprendre à créer une barre de navigation style Apple voici un aperçu de ce que vous serez capable de faire à la fin de ce tutoriel photoshop:

Une barre de navigation style apple faite sous photoshop
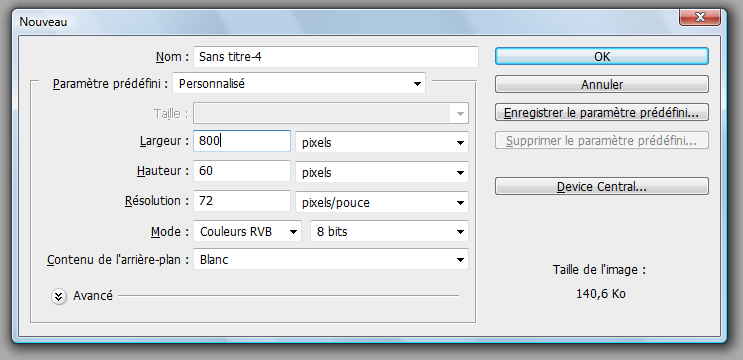
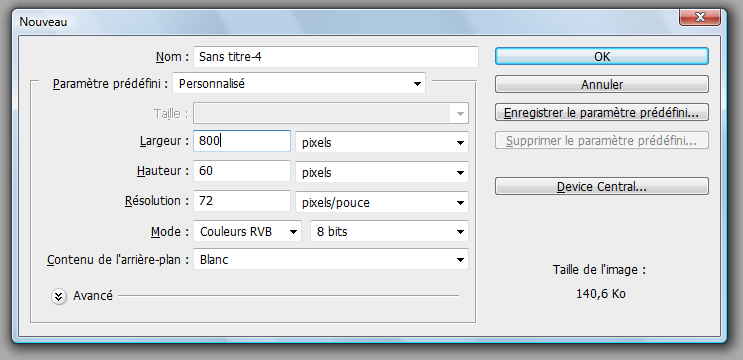
Pour commencer ouvrez photoshop et créez un document 800px*60px avec un fond blanc:

Ensuite dans la barre des outils, choisissez l'outil rectangle arrondi (U) habituellement, dans la barre des options(en haut), le rayon est à 5px si ce n'est pas le cas, faite le.

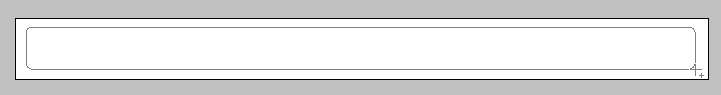
Tracez un rectangle comme dans l'image:

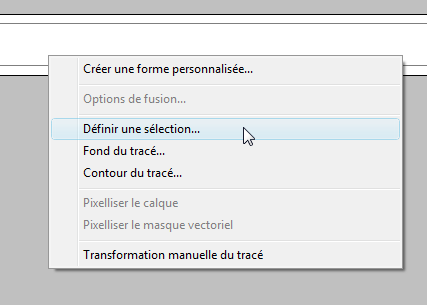
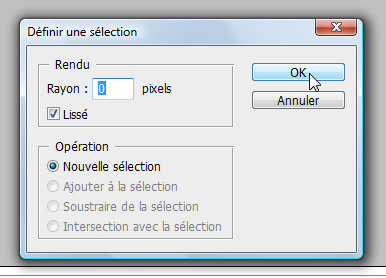
Faites un clic droit dessus et choisissez Définir une sélection...

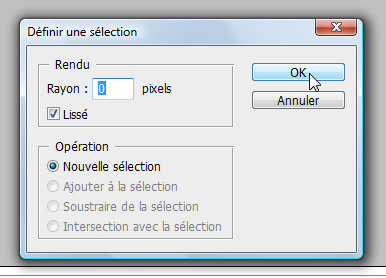
Une fenêtre vas s'ouvrir, laissez les paramètres tel quel et cliquez sur OK:

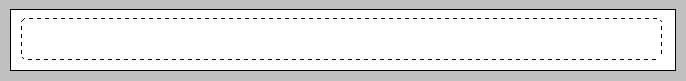
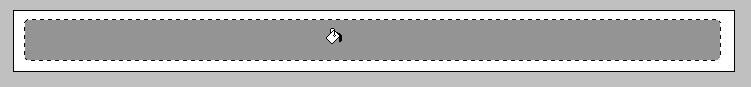
Vous devez obtenir quelque choses de semblable à ceci:

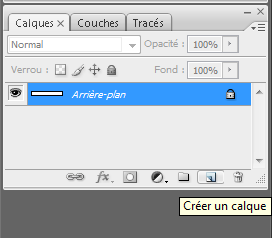
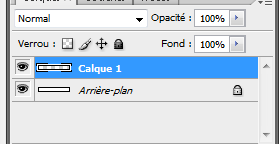
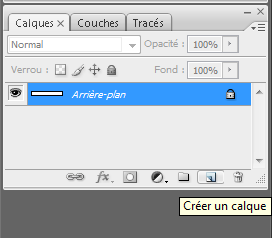
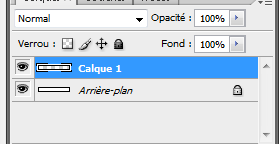
Créez un nouveau calque:


Choisissez l'outil pot de peinture (G) :

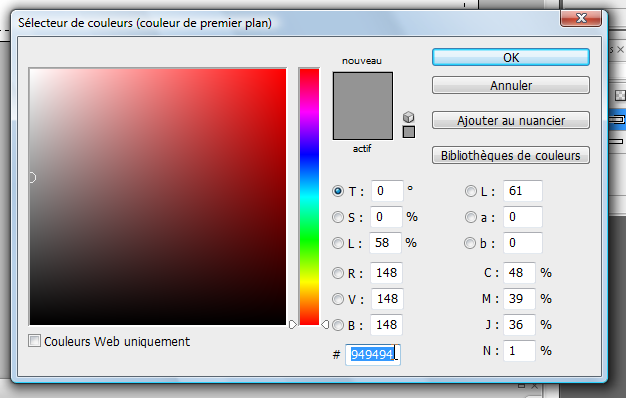
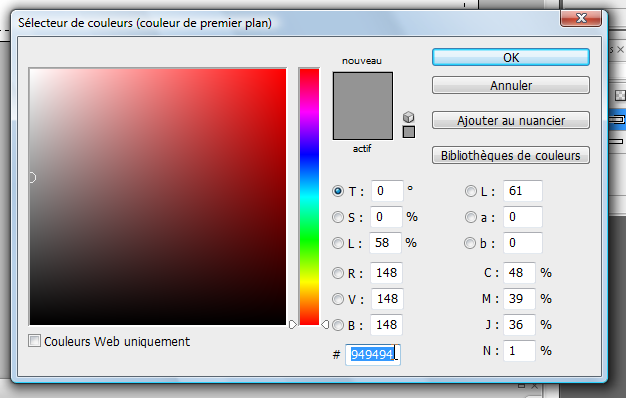
Changez la couleur du premier plan à #949494


Remplissez la sélection avec la couleur choisie en un simple clic dessus.

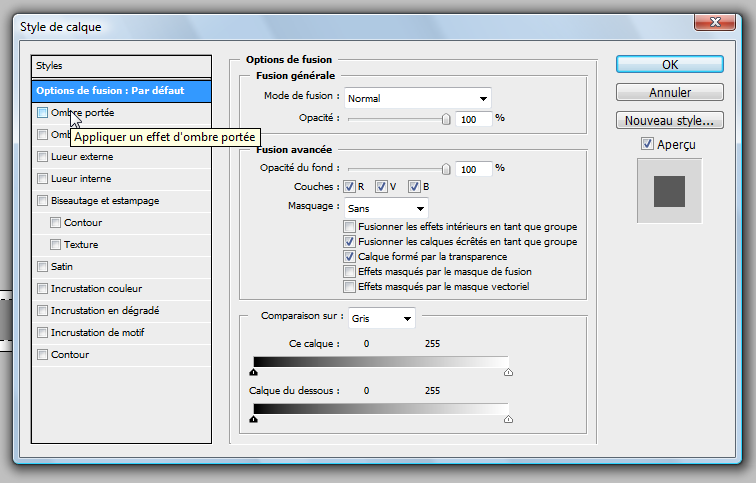
Faites un double clic sur la vignette du claque pour acceder à ces options de fusion:

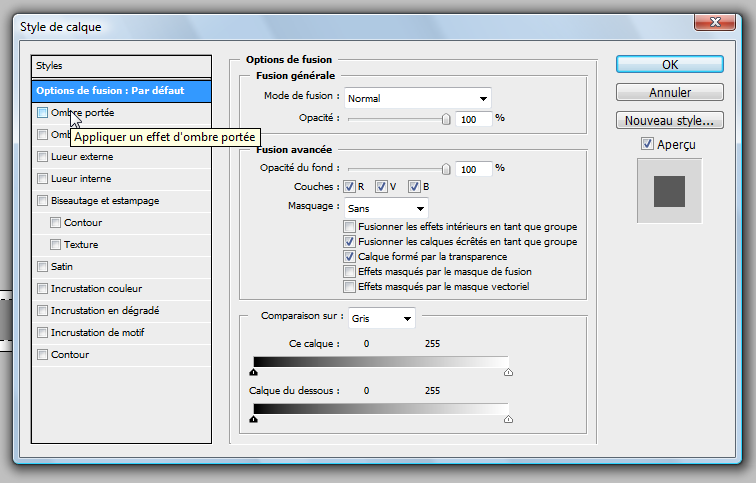
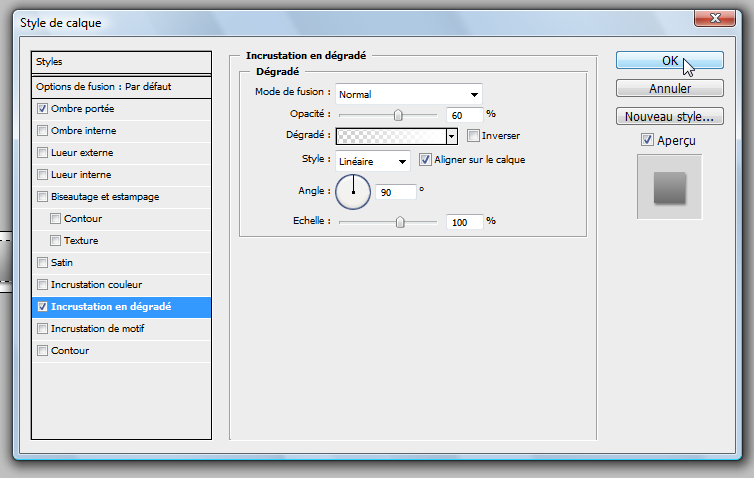
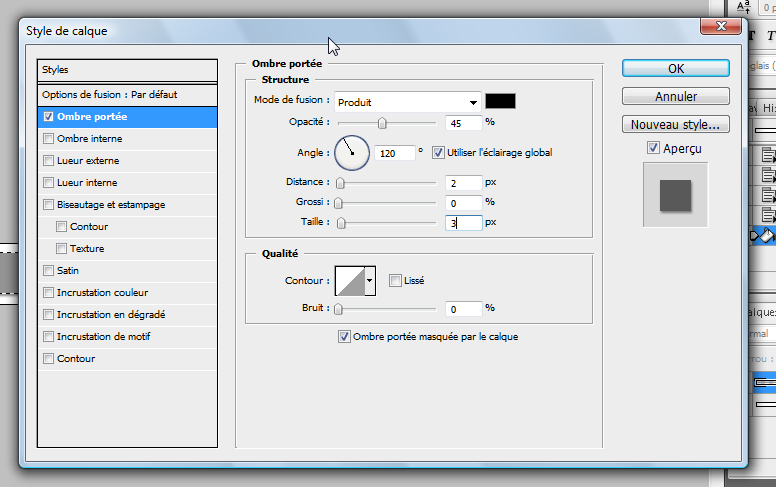
Dans le menu de gauche, choisissez ombre portée:

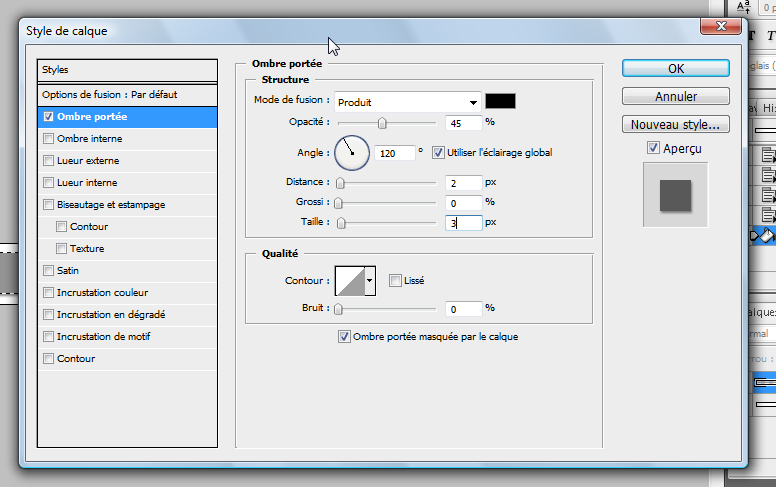
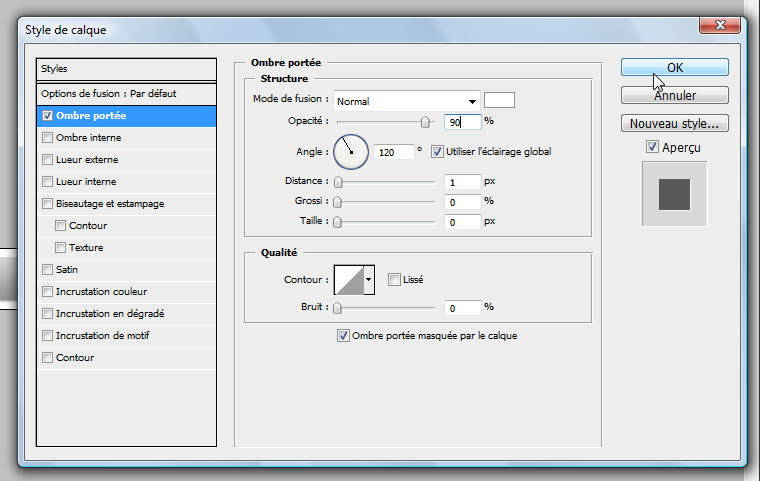
Appliquer les paramètres comme dans l'image ci-dessous:

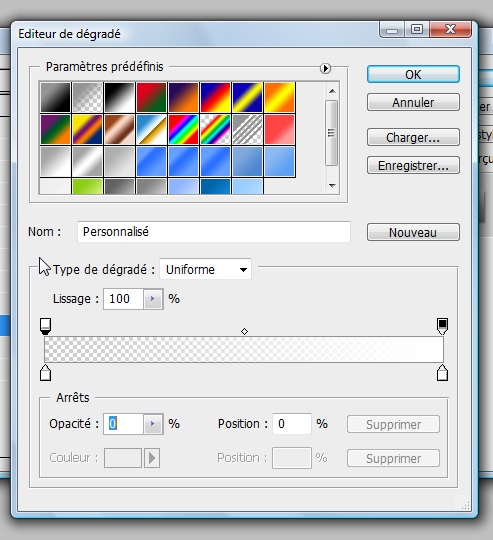
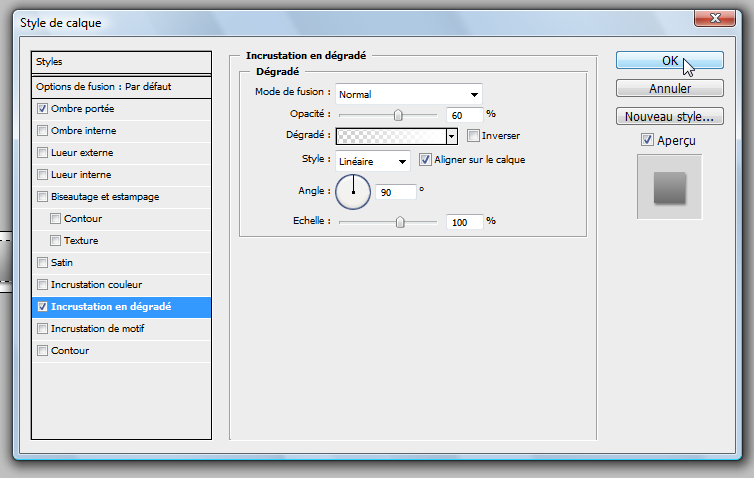
Ensuite encore dans le menu de gauche, choisissez incrustation de dégradé:

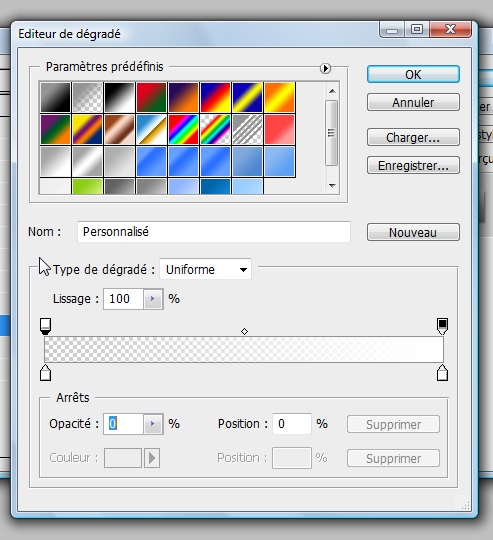
Mettez la première couleur en blanc avec une opacité de 0% et la deuxième couleur en blanc avec une opacité de 100%

Mettez les mêmes paramètres que dans l'image ci-dessous et cliquez sur OK:

Votre barre est prête, vous devez avoir quelque chose de semblable à:

Maintenant, attaquons nous au texte, choisissez l'outil texte (T):

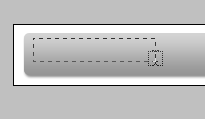
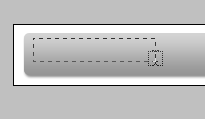
Tracez une sélection comme dans l'image:

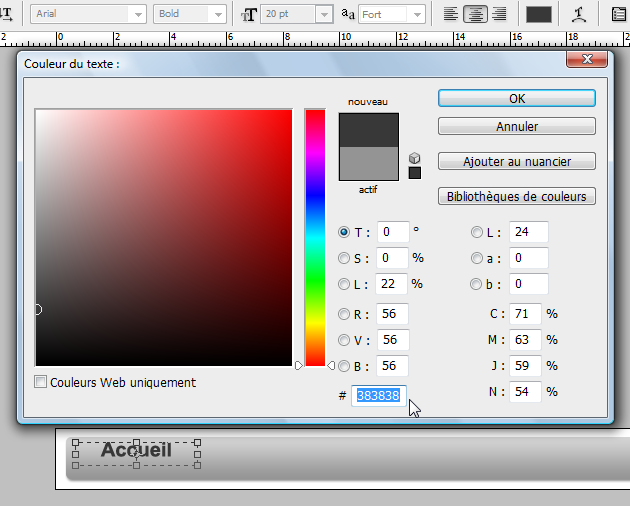
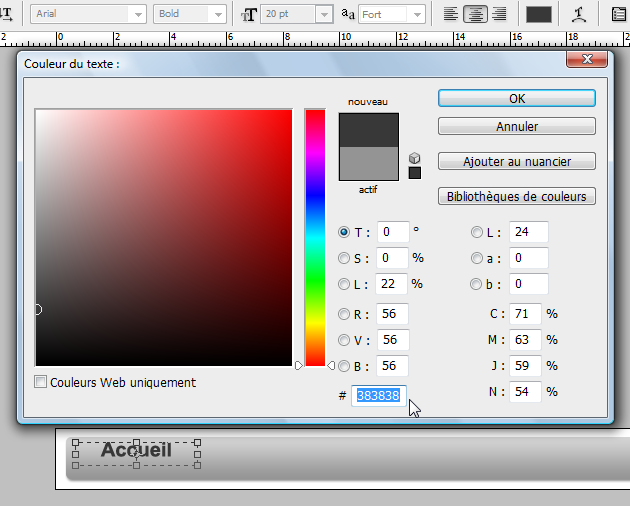
Dans la barre des options en haut, mettez les paramètres comme ci-dessous et la couleur du texte à #383838 :

Choisissez l'outil de déplacement (V):

Et alignez le texte :

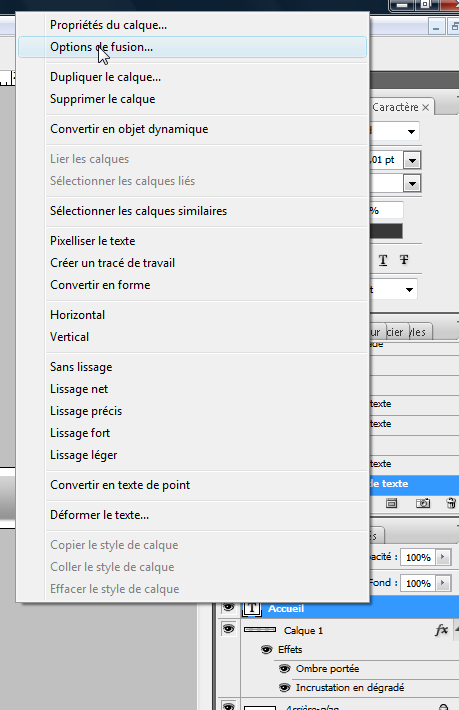
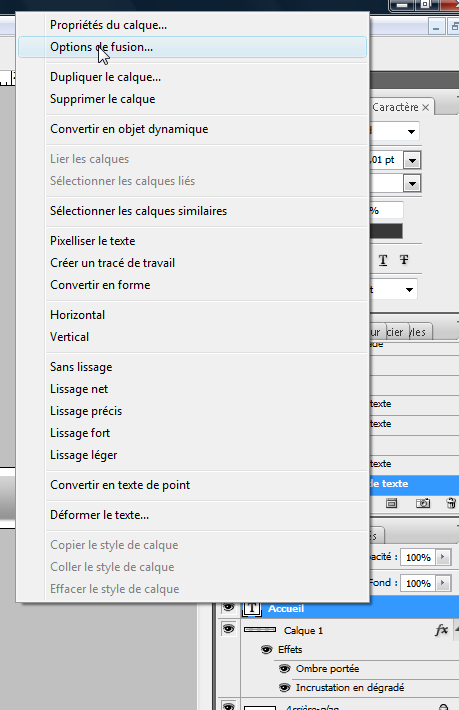
Faites un clic droit sur le calque du texte et choisissez options de fusion:

Une fenêtre s'ouvre, choisissez dans le menu à gauche ombre portée

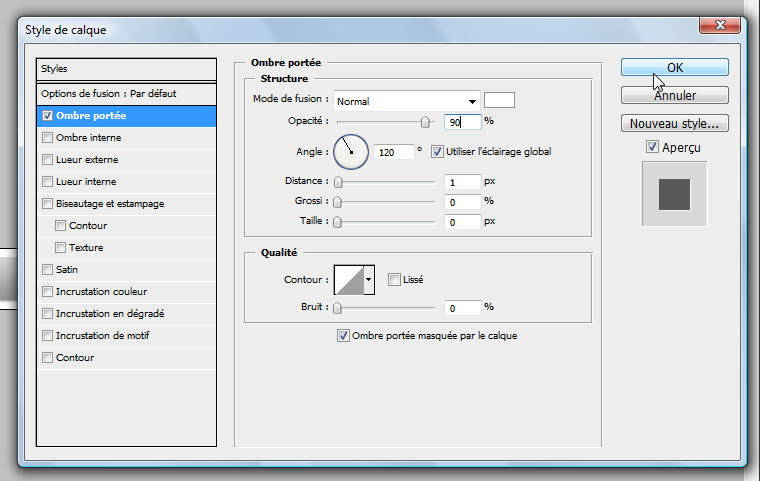
Appliquez les paramètres comme ci-dessous (avec la couleur blanche #ffffff):

Vous devez avoir quelque chose de semblable à ceci:

Le texte est prêt, maintenant il faut mettre les barres verticales pour séparer les différents boutons de la barre de navigation. Donc créez un nouveau calque:

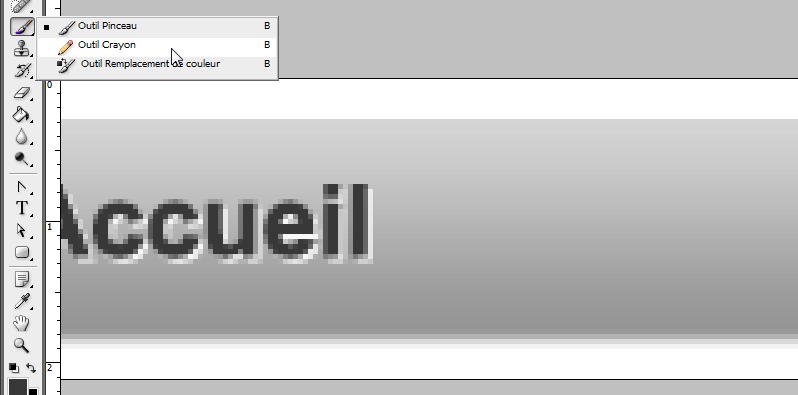
Choisissez l'outil crayon (B):

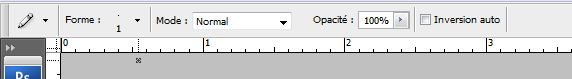
Dans la barre d'option mettez les paramètres comme ce qui suis:

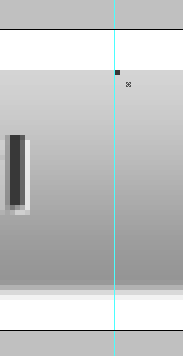
Si ce n'est pas déjà faut, cliquer dans la barre de navigation de photoshop sur Affichage -> Règles. ensuite faites un zoom sur l'image en cliquant sur Ctrl et +. Cliquez sur la règle de gauche et sans relâcher, déplacez la souris là ou vous voulez mettre la barre de séparation des boutons et relâchez:

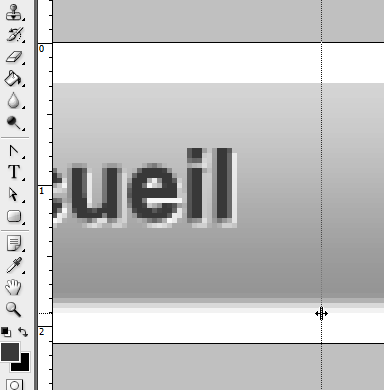
Mettez un point en haut de la barre de navigation et juste à côté de la ligne de repérage et faisant un simple clic:

Ensuite, Cliquez sur Shift et sans relâcher, mettez un point en bas de la barre de navigation sans atteindre l'ombre que l'on avait mis et ensuite relâchez le Shift:

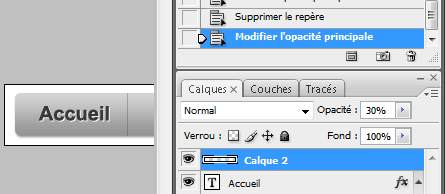
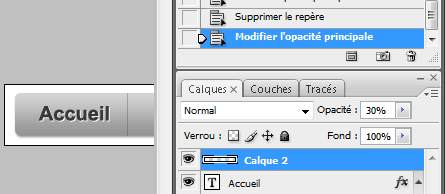
Allez dans le menu des calques et changez l'opacité du calque de la barre à 30%:

Maintenant, vous avez fini, il suffit de mettre les autres textes et barres et votre barre de navigation est finie. Voici ce que vous pouvez facilement faire:

Vous pouvez améliorer votre barre en faisant un reflet pour cela regardez le tutoriel pour faire des reflets avec photoshop:
 Tutoriel photoshop pour faire des reflets
Tutoriel photoshop pour faire des reflets
Merci
Scripts et Tutoriels similaires
![[Tutoriel]Créer une barre de navigation style Apple](http://www.supportduweb.com/ftp/ybouane/scripts_astuces/photoshop/barre_apple/img_apercu.png) Le 12/12/2008 à 22:11:56
Le 12/12/2008 à 22:11:56