Faire des onglet en (X)html/CSS
 Le 29/07/2013 à 05:23:57
Le 29/07/2013 à 05:23:57
Note: 4/5
Mots clés: onglet html css tabs in html faire des onglets code css style onglets parties diviser en onglets (X)html
Bonjour,
dans ce tutoriel, je vais vous apprendre à faire des onglets en utilisant le CSS et le (X)html.
La navigation par onglet se fera par liens, donc chaque onglet aura sa propre page.
Pour commencer, on aura deux types de boutons des onglets, le bouton de l'onglet actuellement affiché, et les boutons des autres onglets.
Le bouton de l'onglet qui est ouvert aura la même couleur de fond que l'onglet même(son contenu) pour pouvoir facilement le reconnaitre. Les boutons des onglets fermé auront une autre couleur.
Le bouton de l'onglet ouvert aura trois bordures une en haut et deux dans les côtés.
il n'en aura pas une en bas.
Les autres boutons eux auront des bordures aux quatre côtés.
Et finalement le contenu aura lui aussi quatre bordures et aura un décalage négatif de 1px vers le haut comme ça, les bordures ne seront pas doublées.
J'espère que vous avez compris les explications

.
Bon voici les codes:
style.css:
.onglet
{
display:inline-block;
margin-left:3px;
margin-right:3px;
padding:3px;
border:1px solid black;
cursor:pointer;
}
.onglet a
{
color:#000000;
text-decoration:none;
}
.onglet_n
{
background:#bbbbbb;
border-bottom:1px solid black;
}
.onglet_y
{
background:#dddddd;
border-bottom:0px solid black;
padding-bottom:4px;
}
.contenu
{
background-color:#dddddd;
border:1px solid black;
margin-top:-1px;
padding:5px;
}
ul
{
margin-top:0px;
margin-bottom:0px;
margin-left:-10px
}
h1
{
margin:0px;
padding:0px;
}
quoi.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Un système d'onglet en html</title>
<link type="text/css" rel="stylesheet" media="all" title="CSS" href="style.css" />
</head>
<body>
<div class="onglets_html">
<div class="onglets">
<div class="onglet_y onglet"><a href="quoi.html">Quoi</a></div>
<div class="onglet_n onglet"><a href="qui.html">Qui</a></div>
<div class="onglet_n onglet"><a href="pourquoi.html">Pourquoi</a></div>
</div>
<div class="contenu">
<h1>Quoi?</h1>
Un simple système d'onglet utilisant les technologies:<br />
<ul>
<li>(X)html</li>
<li>CSS</li>
</ul>
</div>
</div>
</body>
</html>
qui.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Un système d'onglet en html</title>
<link type="text/css" rel="stylesheet" media="all" title="CSS" href="style.css" />
</head>
<body>
<div class="onglets_html">
<div class="onglets">
<div class="onglet_n onglet"><a href="quoi.html">Quoi</a></div>
<div class="onglet_y onglet"><a href="qui.html">Qui</a></div>
<div class="onglet_n onglet"><a href="pourquoi.html">Pourquoi</a></div>
</div>
<div class="contenu">
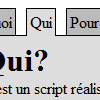
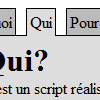
<h1>Qui?</h1>
C'est un script réalisé par Ybouane,<br />
Webmaster du site <a href="http://www.supportduweb.com/">http://www.supportduweb.com/</a>
</div>
</div>
</body>
</html>
pourquoi.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Un système d'onglet en html</title>
<link type="text/css" rel="stylesheet" media="all" title="CSS" href="style.css" />
</head>
<body>
<div class="onglets_html">
<div class="onglets">
<div class="onglet_n onglet"><a href="quoi.html">Quoi</a></div>
<div class="onglet_n onglet"><a href="qui.html">Qui</a></div>
<div class="onglet_y onglet"><a href="pourquoi.html">Pourquoi</a></div>
</div>
<div class="contenu">
<h1>Pourquoi?</h1>
Pour simplifier la navigation et la diviser en parties
</div>
</div>
</body>
</html>Essayer
Pour toutes questions ou commentaires, veuillez utiliser le formulaire de contact ou me contacter par MP, vous pouvez aussi utiliser le forum.
merci, j'espère que vous avez aimé ce tutoriel et qu'il vous sera utile.
Scripts et Tutoriels similaires
 Le 29/07/2013 à 05:23:57
Le 29/07/2013 à 05:23:57 .
.