Bienvenue sur le Générateur de Lecteur Video HTML5,
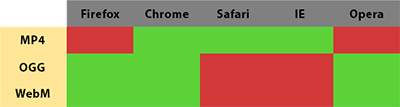
Ce générateur vous de générer très facilement un code HTML5 valide qui permet de mettre un lecteur vidéo sur un site internet grâce à la balise HTML5 <video>. Ce générateur est compatible avec les navigateurs modernes tel que Firefox, Google Chrome, Safari, Internet Explorer, Opera... Pour l'utiliser, vous devez simplement remplir le formulaire ci-dessous et de cliquer sur le bouton Générer. Vous pouvez choisir d'activer l'option de lecture automatique, d'afficher ou non les boutons de contrôle du lecteur, d'ajouter un aperçu image de la vidéo (quand la vidéo n'est pas en cours de lecture)... Vous devez aussi entrer l'adresse (URL) de votre vidéo. Les formats supportés sont MP4, OGG et WebM. Il est recommandé de mettre le plus de format possible pour une meilleur compatibilité, néanmoins ce n'est pas obligatoire. Voici un tableau de compatibilité des différents formats de vidéo selon les navigateurs: