Aide toi el ciel t'aidera !

Membre
|
Bonjour a vous,
par le titre tout e dit ,
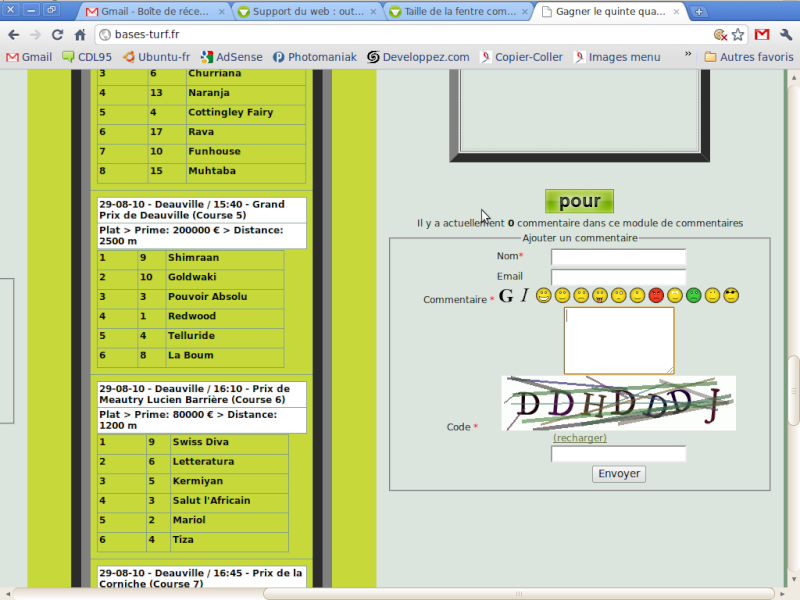
j'ai insérée l'onglet ,,laisser un commentaire ,, mais la fenêtre n'est pas adaptée a mon site web comment modifier cet onglet pour le mettre a l'échelé de mon site web ?
Cordialement bases-turf.fr
|

Membre
|
Après le code du système de commentaires, place ce code :
<script type='text/javascript'>
/* On redimensionne le textarea*/
document.getElementById('commentaires_113_message').cols=50;
/* On aligne les elements à gauche */
divs = document.getElementsByTagName('div'); // On récupére tous les divs de la page dans un tableau
for(i=0; i<divs.length; i++) // Pour chaque div trouvé
{
if(divs[i].className=="commentaire_133") // On vérifie si il appartient bien à la classe recherchée
{
divs[i].text-align='left';
}
}
</script>
Et remplace la valeur de cols par celle qui conviendra le mieux à ta page. Cette méthode devrait changer la largeur du champ de texte, donc celui-ci ne devrait plus dépasser.
Ensuite, pour le bloc, je n'ai pas trouvé lequel contient la bordure, donc je vais laisser Ybouane ou quelqu'un d'autre résoudre ce problème).
Mais avec la dernière instruction qui aligne les éléments du bloc à gauche, le redimensionnement ne sera peut-être pas nécessaire.
PS: Je n'ai pas testé le code et je l'ai fait un peu vite (et je suis débutant en js), donc vérifie qu'il fonctionne.
|
Aide toi el ciel t'aidera !

Membre
|
Merci mais ça marche pas j'ai mis le script a la fin de script ??Voilla le copie coller de ma page
Quote: l'onglet sur ma page <p><script type="text/javascript" src="http://services.supportduweb.com/commentaires/113.js"></script><br /><a href="http://www.supportduweb.com/service-module-commentaires-gratuit-messages-visiteurs-module-script-systeme-commentaires-gratuit.html" title="Service module de commentaires service gratuit pour site web system commentaire des visiteurs sur mon site intégrer mettre en place afficher un module de commentaires articles gratuit système outils services gestion gerer"></a><script type='text/javascript'>
/* On redimensionne le textarea*/
document.getElementById('commentaires_113_message').cols=15;
/* On aligne les elements à gauche */
divs = document.getElementsByTagName('div'); // On récupére tous les divs de la page dans un tableau
for(i=0; i<divs.length; i++) // Pour chaque div trouvé
{
if(divs[i].className=="commentaire_133") // On vérifie si il appartient bien à la classe recherchée
{
divs[i].text-align='left';
}
}
</script><br />
<br />
Merci pour l'aide
|

Membre
|
Chez moi, ça marche :

Mais le textarea est un peu trop petit, tu devrait augmenter la valeur de la variable un peu. Je pense que pour un résultat optimal, il faut mettre cols=55.
Cependant, j'utilise Google Chrome, basé sur WebKit (comme Safari (WebKit est de Mac)). Un navigateur basé sur Trident (IE) ou Gecko (Firefox) n'affichera peut-être pas pareil ta page.
|

Admin
|
Bonjour,
Effectivement il faut mettre cols="55";
Donc le code sera:
<div style="text-align:left;">
CODE DU MODULE DE COMMENTAIRE
</div>
<script type="text/javascript">
document.getElementById('commentaires_113_message').cols=55;
</script>
J'ai testé sous firefox et voici ce que ça donne:

Cordialement
|
Aide toi el ciel t'aidera !

Membre
|
ok ce bizarre chez moi ce vois mal
merci a vous
|

Admin
|
Bonjour,
As-tu essayé mon code?
<div style="text-align:left;">
<script type="text/javascript" src="http://services.supportduweb.com/commentaires/113.js"></script><br /><a href="http://www.supportduweb.com/service-module-commentaires-gratuit-messages-visiteurs-module-script-systeme-commentaires-gratuit.html" title="Service module de commentaires service gratuit pour site web system commentaire des visiteurs sur mon site intégrer mettre en place afficher un module de commentaires articles gratuit système outils services gestion gerer"></a>
</div>
<script type="text/javascript">
document.getElementById('commentaires_113_message').cols=55;
</script>
Cordialement
|
Aide toi el ciel t'aidera !

Membre
|
Merki merci merki ça marche nikel ....
a part ça si vous pouvez me contacter en privée j'ai une proposition a vous faire Merci et bonne continuation !!!
Cordialement Virgil Bases-turf.fr
|